Latest Pictures of Midget faded rattle Snake

midget-faded rattlesnake

Venombyte.com - Venomous Snakes - Midget Faded Rattlesn

Midget Faded Rattlesnake « Ranger Kathryn's Arches

Picture of A midget faded rattlesnake from southern Uta

Midget Faded Rattlesnake - Crotalus oreganus concolor
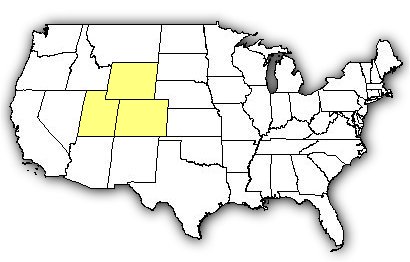
![拱門國家公園位於猶他州( Utah)東南方</p>
<div style='clear: both;'></div>
</div>
<div class='meta'>
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer'>
<span class='post-comment-link'>
</span>
<span class='post-author vcard'>
</span>
</div>
<span class='post-icons'>
</span>
</div>
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
Label:
<a href='http://snakepicturesz.blogspot.com/search/label/Snake' rel='tag'>Snake</a>
</span>
</div>
<div class='post-footer-line post-footer-line-3'></div>
</div>
</div>
<div class='comments' id='comments'>
<a name='comments'></a>
<div id='backlinks-container'>
<div id='Blog1_backlinks-container'>
</div>
</div>
</div>
<!--Can't find substitution for tag [adEnd]-->
</div>
<div class='blog-pager' id='blog-pager'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' href='http://snakepicturesz.blogspot.com/2012/12/pipe-snake.html' id='Blog1_blog-pager-newer-link' title='Newer Post'>Newer Post</a>
</span>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' href='http://snakepicturesz.blogspot.com/2012/12/columbian-rainbow-boa-snake.html' id='Blog1_blog-pager-older-link' title='Older Post'>Older Post</a>
</span>
<a class='home-link' href='http://snakepicturesz.blogspot.com/'>Home</a>
</div>
<div class='clear'></div>
<div class='post-feeds'>
</div>
</div></div>
</div>
</div>
<!-- end content -->
<!-- start sidebar -->
<!-- start right sidebar -->
<div id='sidebar1'>
<div class='sidebar1 section' id='sidebar1'><div class='widget HTML' data-version='1' id='HTML2'>
<h2 class='title'>My Friend Blogger</h2>
<div class='widget-content'>
<ul>
<li><a href=](http://www.oldone.net/TravelGuide/US_NP/Arch/arches/midget_faded_rattlesnake.jpg) Terupdate
Terupdate


